【Web担当者向け】ホームページの画像が表示されない時の原因と対処法

ホームページを管理していて「画像をアップロードしたのに表示されない」といった経験のある方も少なくないと思います。
本当なら表示されるはずなのに表示されない、ということは何かしら原因があるはずです。
今回は、ホームページの画像が表示されない時の原因と対処法をお教えします。
画像をアップロードしたはずなのに表示されない時に考えられる原因としては主に以下のようなものがあります。
- 画像のアップロードに失敗している。
- キャッシュにより古い状態のページを見ている。
順に原因の調査方法と対処法をご紹介します。
1. 画像のアップロードに失敗している
画像のアップロードに失敗する原因は、ホームページの仕様や画像のアップロードの方法によっても違います。
考えられる原因はたくさんあるので主なものをご紹介します。
1-1. 画像のファイルサイズが大きすぎて転送制限に引っかかってしまっている
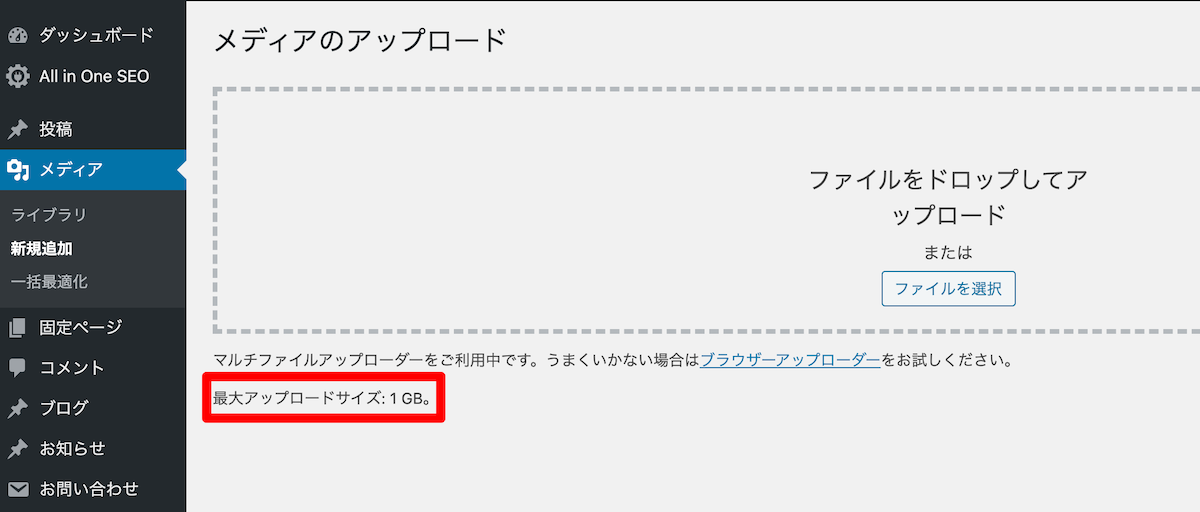
例えばWordPressのメディアアップロードの場合、アップできる画像の最大ファイルサイズが決まっています。
下図の赤枠の箇所に最大ファイルサイズが表示されています。

この最大ファイルサイズの制限は使用しているサーバーの設定によって変わってきます。
もう少し正確に言うと、サーバーのPHPの設定によってアップロードできる最大ファイルサイズが決まっています。
上図では1GBになっていますが、2MBや10MBということもあります。
WordPress以外のCMSでもPHPで動いているものであれば、同様に最大ファイルサイズの制限を受けます。
この最大ファイルサイズを変更するにはPHPの設定を変更するしかありません。
変更の方法はサーバーによって異なるので、不明な場合はサーバー会社で確認してください。
よくわからない場合は、ホームページを管理している制作会社に依頼しましょう。
なお、そもそもあまりファイルサイズの大きい画像をホームページに掲載すると、表示速度が遅くなる原因になるので、あまり大きなファイルサイズの画像をアップロードすること自体おすすめできることではありません。
1-2. HTMLに記載されている画像のファイルパスと、画像のアップロード先が違っている
画像をアップロードしても、HTML側のファイルパスが別の場所を指定していたら、そこには画像がないわけですから当然画像は表示されません。
画像のアップロード先と、HTMLのファイルパスを確認し、両者が完全に一致しているか確かめましょう。
1-3. HTMLに記載されている画像のファイル名と、アップロードした画像のファイル名が違っている
単純ミスの類ですが、HTML上のファイルパスを手入力した場合などには起こりがちです。
そして意外と気づくのに時間がかかったりします…。
2. キャッシュにより古い状態のページを見ている
これは非常によくあります。
例えば我々のような制作会社が画像をアップして、お客様に確認していただいた時に「画像が出てないです」と言われることがありますが、原因はほとんどこれです。
まず、キャッシュについて簡単にご説明します。
キャッシュはWebページの表示を速くするためにブラウザやサーバーなどが、一度アクセスした(あるいは、アクセスされた)Webページを一時的に保存しておく仕組みです。
ブラウザが行うものをブラウザキャッシュ、サーバーが行うものをサーバーキャッシュと呼びます。
他にもWordPressのようなCMSにもキャッシュを生成する機能があります。
一度アクセスしたページに再度訪れた時、最初よりも表示が速いと感じたことはないでしょうか。
これはブラウザキャッシュによるもので、最初にWebページにアクセスした時に、ブラウザはそのページのデータを保存しています。
キャッシュされたデータがある状態で再度そのページにアクセスすると、ブラウザはサーバーからデータをダウンロードするのではなく、保存されたキャッシュデータからページを描画します。
それではキャッシュの種類ごとに対処法をご説明します。
2-1. ブラウザキャッシュが原因の場合
前述のキャッシュについてのご説明で気づいた方もいるでしょう。
一度アクセスしたWebページについては、ブラウザが一時的にそのページのキャッシュを生成し、キャッシュが存在しているうちは保存されたキャッシュデータからページを表示します。
画像をアップロードして、実際には画像が表示されていても、このブラウザキャッシュが効いている状態だと古いページを見ることになるので、アップロードされた画像が見えません。
対処法としては、以下のようなものがあります。
- ブラウザキャッシュを消す
- ブラウザのシークレットモードで確認する
2-1-1. ブラウザキャッシュを消す
ブラウザキャッシュを消す方法にはいくつかあります。また、ブラウザによってもその方法が違います。
通常の再読み込みは普段使っている人もいるかと思いますが、これでは画像のブラウザキャッシュは消えてくれません。
Google Chromeの場合、再読み込みに3つのレベルがあり、「(通常の)再読み込み」、「ハード再読み込み」、「キャッシュの消去とハード再読み込み」になります。
画像のブラウザキャッシュを消去するには「ハード再読み込み」、または、「キャッシュの消去とハード再読み込み」が必要になります。
「ハード再読み込み」を行いたい場合、以下のショートカットキーが便利です。
Google Chromeの「ハード再読み込み」のショートカットキー
Windows: [Shift]+[Ctrl]+[R]キー または [Shift]+[F5]キー
macOS: [shift]+[command]+[R]キー
なお、画像のブラウザキャッシュは「ハード再読み込み」で消えますが、間接的に読み込まれるデータ(例:JavaScriptによって読み込まれたファイルなど)のキャッシュは消えません。
Webアプリの動作などがおかしい場合は、さらに上の「キャッシュの消去とハード再読み込み」を使いましょう。
「キャッシュの消去とハード再読み込み」にはショートカットキーがないので以下の方法で行います。
Google Chromeの「キャッシュの消去とハード再読み込み」
ブラウザの右上にある縦に「・」が3つ並んだボタン→その他のツール→デベロッパーツール
(デベロッパーツールが起動したら)URLバーの左にある再読み込みボタンを右クリック→キャッシュの消去とハード再読み込み
2-1-2. ブラウザのシークレットモードで確認する
ほとんどのブラウザにはシークレットモード(※ブラウザによって機能の名称が違います。Google Chromeでは「シークレットモードと呼びます)があります。
シークレットモードを使うと、ブラウザに閲覧履歴などのデータが残らないようになりますが、この他にブラウザキャッシュを利用しないという特徴もあります。
これを利用して、更新したWebページの確認はなるべくシークレットウィンドウで行うようにすると、ブラウザキャッシュによって古いページを見てしまうということがなくなります。
Google Chromeでシークレットモードを利用するには、以下のショートカットキーが便利です。
Google Chromeでシークレットモードを起動するショートカットキー
Windows: [Shift]+[Ctrl]+[N]キー
macOS: [shift]+[command]+[N]キー
2-2. サーバーキャッシュやCMSのキャッシュが原因の場合
ブラウザキャッシュを消去しても画像が表示されない時は、サーバーやWordPressなどのCMSによるキャッシュが原因かもしれません。
2-2-1. サーバーキャッシュが原因の場合
サーバーによっては、表示高速化のためにアクセスされたWebページのデータを一時的に高速な領域に保存して、そこからデータを返す場合があります。
サーバーキャッシュ機能がオンになっていると、サーバーが更新前のデータを返してしまい、更新内容がすぐに反映されないことがあります。
サーバーキャッシュを消す方法はサーバーによって異なるので、Webサイトを管理している制作会社に依頼するか、サーバー会社に確認しましょう。
あるいは、しばらく待ってみるというのも一つの手です。
2-2-2. CMSのキャッシュが原因の場合
WordPressのようなCMSには、表示高速化のためにキャッシュ機能があるものがあります。
WordPressは動的なCMSと呼ばれるタイプのCMSで、URLにアクセスがあるとその都度データベースからデータを呼び出し、Webページを生成しています。
アクセスのたびにWebページを生成するよりも、生成されたWebページを一時的にキャッシュしておき、キャッシュデータを返す方が表示を高速化できます。
なお、WordPressの場合、デフォルトではキャッシュ機能がないのでプラグインでキャッシュを行います。
このようなCMSのキャッシュ機能も更新がすぐに反映されない原因になります。
たいてい管理画面からキャッシュクリアをすることができるので、キャッシュを消して再度画像が表示されるか確認してみましょう。